Blogブログ
2021.01.20|デザイン
2020年 Webデザイントレンド振り返り


新しくLPや企業サイトを立ち上げる際に、最後まで悩むことの多いUI(ユーザーインターフェイス)デザイン。
2020年は、社会全体がオフラインからオンラインに大きく切り替わり、Webサイトの役割がこれまでよりもさらに重要になっているように思います。今後の社会動向が不透明な中、オンラインでの機会はますます増えていき、ユーザーのタッチポイントとなるサイトのデザインはキーファクターとなるでしょう。
今回の記事では、現役Webデザイナーが独断と偏見で「2020年のサイトデザインのトレンド」をご紹介いたします。
最新Webサイトデザイン トレンド
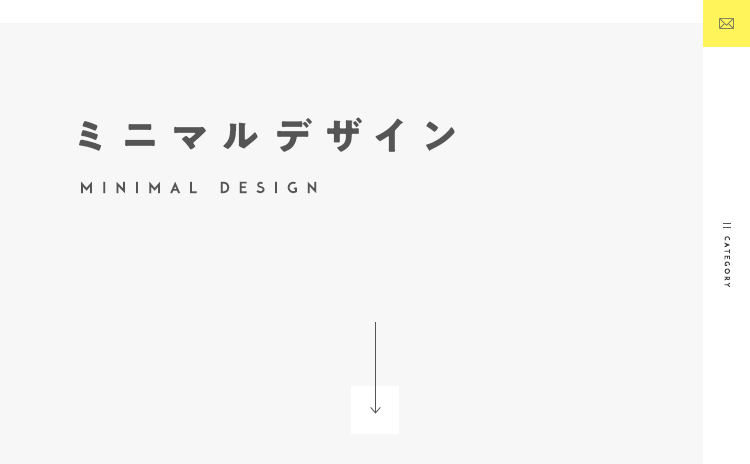
1.ミニマルデザイン

余白部分をたっぷりと取り、要素を極力減らしているため洗練された印象を与えるミニマルデザイン。
優先順位の高い要素だけが露出するため、必然的に訴求内容をダイレクトに伝達でき、さらに導線もシンプルなため複雑なサイト設計による来訪者の離脱が防げるでしょう。
CTAボタン(Call To Action:資料請求や買い物かご、問い合わせなどのボタンを押すように促す要素)といったコンバージョンに直結する重要な要素を際立たせることもできるため、オンラインが中心となった昨今の情勢と相まって人気が高いように見受けられます。
ミニマルデザインに伴い、ナビゲーション(コンテンツへのリンク)の位置も変化しています。これまで画面上部やサイドに設置されることの多かったナビゲーションは、メインビジュアル四隅のコーナー部分に置かれる傾向にあります。
しかし、要素が最低限しかないからこそキャッチコピーやボタン、アイコンが直感的にわかるようなものでなければ、来訪者がサイト内で迷子になってしまう場合もあります。
特にキャッチコピーは、要素を極力減らしたミニマルデザインにおいて文字情報として来訪者の共感を呼ぶ唯一の要素です。
来訪者のミスマッチを防ぐためにも、綿密な来訪者のターゲット設定が重要となります。
2.エディトリアルデザイン

エディトリアルとは、出版物のこと。
新聞や本、雑誌のようにレイアウトするサイトデザインで、雑誌と相性の良いファッション系や製品紹介ページのほか、紙の温もりをサイトに持たせたい場合に活用されているようです。
手書き風のテキストを入れ込むデザインもエディトリアルの特徴の一つ。
タイトルやキャッチコピー、新着情報の「New」といった要素を手書き風にすることで、画一的なWebサイト内のフォントの中でアクセントとなり、来訪者の目を引きます。
レイアウトでは、新聞のような罫線や漫画のようなコマ割りを活用することで、コンテンツごとに情報が整理され、来訪者もストレスなく直感的に情報収集することができるでしょう。
一方で、あえてフォントを崩したり、レイアウトを遊んだりすることでコンテンツの強弱をつけることも効果的かもしれません。
出版物は、限られた紙面のスペースで十分な情報量を掲載しなければならず、視認性についてはこれまで多くの試行錯誤を重ね、現代のエディトリアルデザインにたどり着きました。
それをWebに転用しギミックで動きを付けることで、出版物とWebを掛け合わせた最上のコンテンツ訴求ができるのではないでしょうか?
今後もエディトリアルを踏襲したWebサイトは増え続けるように思います。
3.3Dデザイン

オフラインでの機会が減ったため、3Dでリアルを表現する手法がトレンドとなりました。
渋谷のハロウィンイベントが3Dのバーチャル空間で実施されたことも記憶に新しいです。
3Dは、平面的なWebサイトの表現力を増幅させ、サイトへの没入感を演出することができるため、よりUX(サービスを通して得られる体験)の付加価値を高めることができるでしょう。
製品紹介では、360度ビューができるサイトも度々見られます。最近では、3DCGの制作ソフトも多くリリースされているので、今後より身近な存在になりそうです。
その3Dにネオンカラーを組み合わせるサイトも多く見受けられました。
後ほどご紹介するダークモード(黒色を基調としたPCやスマートフォンの画面モード)に対してネオンカラーが画面で映え、アイキャッチとなり人気があったように思います。
4.ボールドフォント、オーバーサイズのエレメント

Appleが採用し、トレンドとなっているボールドフォント。
しっかりとした字体から、タイトルやキャッチコピーに使用することで、安定感や信頼感などの印象を与えることができるでしょう。
また、素材をオーバーサイズ気味にするデザインも人気です。
文字の大きさや文字間・行間だけでなく画像や動画を画面いっぱいに大胆に配置することで、視認性がよくダイレクトに情報を伝達ができ、インパクトも与えることができます。
しかし、大きいエレメントを詰め込みすぎると窮屈な印象を与えかねません。最低限の素材で余白もたっぷり入れることで回避されるので、掲載する情報の取捨選択が必須です。
5.ダークモード

2019年にiOS やAndroid から始まり、今ではYouTubeやSlack、Microsoft Officeにも実装されているダークモード。
これまでスタンダードだった白背景が黒に変えられることで、「就寝への影響が低減される」、「目が疲れにくい」、「バッテリーがもつ」といった効果があると言われ、Webサイトのデザインにも取り入れられつつあります。
ダークモードにすることでサイト全体の雰囲気がシックになり、高級感を演出できます。
しかし、ダークモードを取り入れる場合、素材の色味がこれまでの白背景とは全く異なる彩度・コントラストを採用しなければならず、うまくいかなければUXを損ないますので注意が必要です。
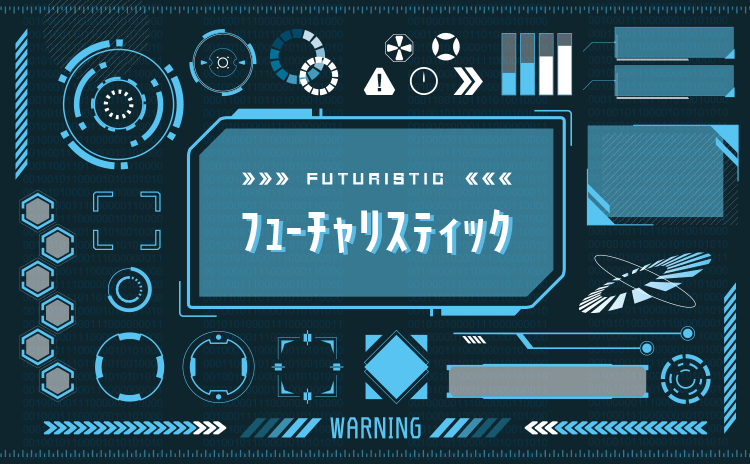
6.フューチャリスティック

フューチャリスティックとは、「未来的」の意味。
特徴としては、ネオン色といった派手な色彩と幾何学的な図形が採用されていること。
鮮やかで楽しくポップな色味はファーストビューで来訪者を引き込みやすいですが、ダークモードと白背景では全く印象が異なるので、サイトコンセプトの熟考が必須となります。
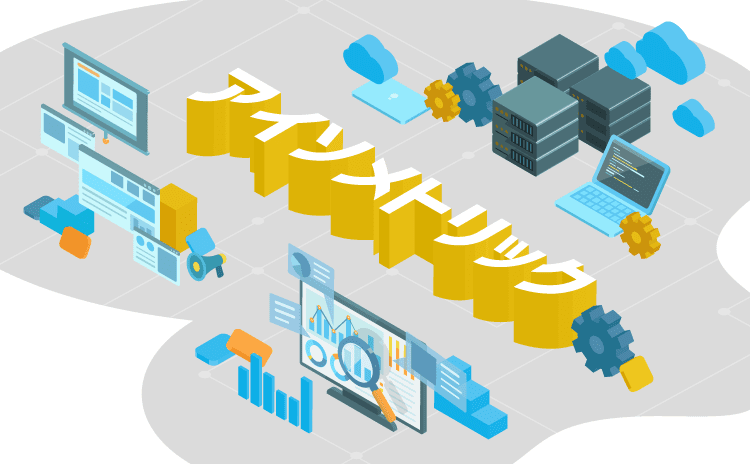
7.アイソメトリック

アイソメトリックとは、傾斜させた立体を、間口・奥行き・高さの3方向で作る角度がそれぞれ120度になるように描かれる図法のことです。
高さや奥行きがあったり、取り入れる要素の多いイラストをすっきり見せることができます。
クラウドのようなサービス全体の「つながり」をイラストで表現したい場合、俯瞰的に見せることができるアイソメトリックは効果的かもしれません。
またアイソメトリックはジオラマのような世界観を演出し、来訪者の想像をかき立てるだけでなく、以前流行したフラットデザインよりも温かみを感じさせることができるでしょう。
8.柔らかいドロップシャドウ

2020年は、柔らかいドロップシャドウに丸みを帯びたデザインの組み合わせたものが多く見受けられました。
Webデザインに限らず、スマホアプリなどのUIも角丸が多くなりました。フラットデザインと違い立体感を持たせることができ、繊細で柔和な表現が可能です。
ドロップシャドウの濃さは、細かい調整を行うことでより豊かな味わいを表現できます。
まとめ
トレンドは、この1年で劇的に変わったというより、ここ数年じわじわと人気になり主流になってきたと言ったほうが適切かもしれません。
2020年は、動画コンテンツやライブ配信が主流となった年でもありました。
Amazon Musicがライブストリーミング配信プラットフォームであるTwitchにてオンラインライブを開催したり、Louis VuittonやSaint Laurent、PRADAなどがバーチャルランウェイを配信したりと、ブランド訴求や製品購買へのコンバージョンに寄与しています。
今後も、ライブストリーミングや短時間での動画は、ユーザーの消費行動に影響を与えるでしょう。Webサイトも動画でメインメッセージをアピールするページが増えていくかもしれません。
今後も、Webサイト周辺のトレンドを定期的にご紹介させていただきます。