Blogブログ
2022.02.10|マーケティング
Webプロデューサーが選ぶおすすめ解析ツール6選【前編】


Webサイトのコンバージョン達成に向けて必須の解析ツール
コロナの影響でリアルの顧客接点が減り、Webサイトの役割がより重要視されるようになりました。それにより、Webサイトのコンバージョンにプライオリティを置く企業が増えたかと思います。
コンバージョンを達成するためには、来訪者のサイト内での行動や、なぜそのような行動したのか来訪者の「気持ち」の解析が必須です。ではWebサイトの担当者は、どのようなツールを活用して解析しているのでしょうか?
今回は、私たちWebプロデューサーが日々試行錯誤する中で「これは自信を持っておすすめできる!」と思ったサイト解析ツールを、使い方もあわせて前編後編に分けてお伝えします!
ご紹介するツール
前編
- アクセス解析
-
- Google アナリティクス
- Adobe Analytics
- ヒートマップ
-
- Ptengine(ピーティーエンジン)
後編
- 競合分析
-
- Dockpit(ドックピット)
- SimilarWeb(シミラーウェブ)
- 行動分析
-
- story bank
※この記事では、一部有料版でしか提供されていない
機能についても触れています。
(Adobe Analyticsとstory bank以外は無料版が使えます)
そもそもどうやって分析していくの?
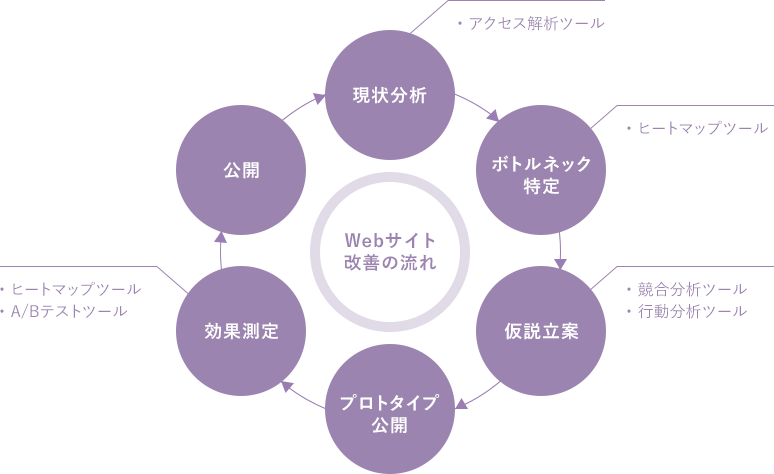
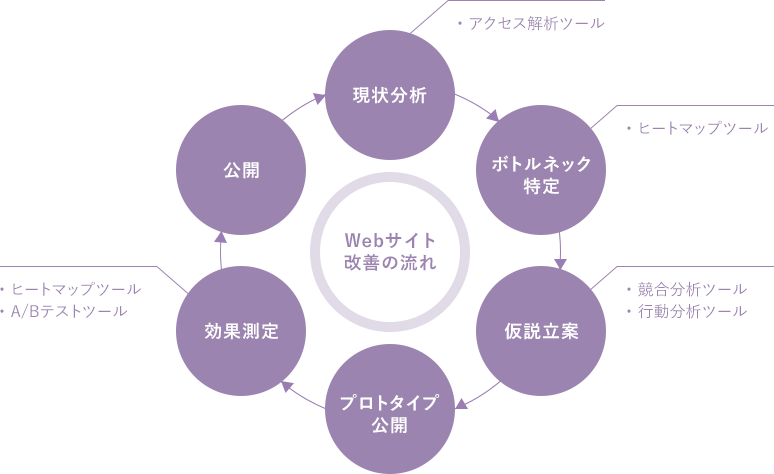
Webサイトは複数のページで構成されることが多いため、まずアクセス解析で大まかなページ間の行動を把握し改善が必要なページを特定、さらにヒートマップツールで特定ページの行動を調査することが多いです。
大きな傾向をつかんで、ボトルネックを特定していくイメージです。まず、大きな傾向をつかむ・特定するためにGoogle アナリティクスやAdobe Analyticsを利用し、ヒートマップや競合分析、行動分析といったツールで具体的な課題を抽出していきます。

Webサイト改善の流れの一例

Webサイト改善の流れの一例
アクセス解析ツールでページ間の行動を把握!
Google アナリティクス(以下GA)
GAについては詳しい説明がネット上にたくさんあるのでここでは言及しませんが、無料でできることが多い点に加え、Googleの他製品(Google広告、自然検索の流入調査に必要なSearch Consoleなど)との連携がスムーズな点も魅力の一つです。
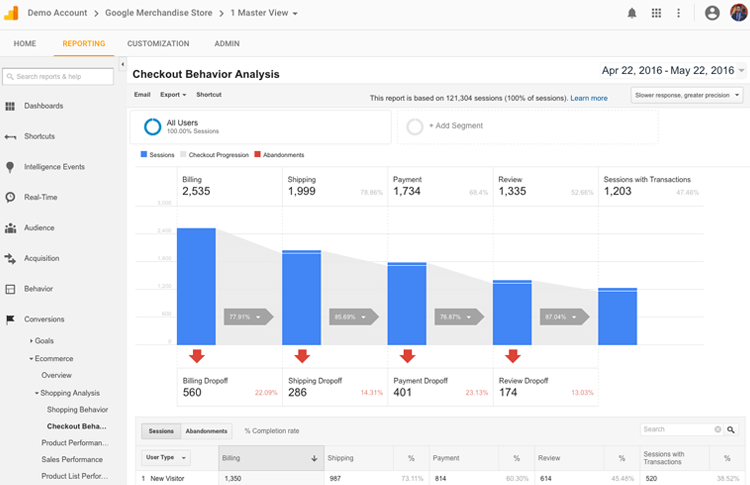
サイトの訪問者数・アクセス数などの定点観測はもちろん、キャンペーンの効果検証、サイトのボトルネック調査に使っていますが、サイトにおける目標(販売数や問い合わせ数など)がしっかり設定されているサイトではファネル分析を使うととても便利。
例えば「製品ページ→カート投入→確認→購入完了」など、一連のフローでの離脱率確認ができるので、コンバージョンが発生するサイトでのボトルネック把握に使えます。

Google マーケティング プラットフォーム
日本版 公式ブログより
他にも、様々な用途で使えます。
- ABテストなどの施策の評価(ABテスト自体はGoogle オプティマイズというツールがありますので、そちらを使います)
- メールマガジンからのアクセスの実績評価(メルマガからのアクセス数・商品購入数などの確認)
などなど。
できることは非常に幅広いのですが、その分、初期の設計が非常に大事になります。何を指標にすればどういう数字を取得できて、ネクストアクションにつながり、結果、目標に貢献できるのか事前に把握しておきましょう。
Adobe Analytics(以下AA)
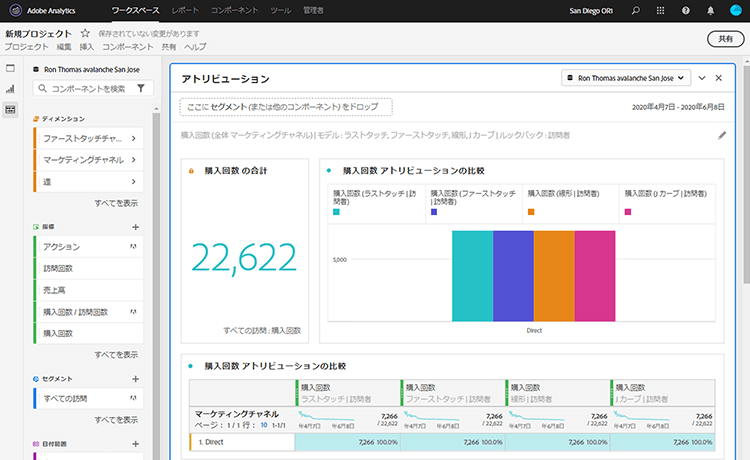
AAも幅広い分析が可能です。各分析項目を柔軟に掛け合わせて分析ができ、比較的簡単に様々なレポートをWorkspace(と言われる機能)上で作成できます。
セグメントが柔軟に作成できるうえ、複雑な条件のユーザーのアクセス数などが計測しやすく、AIによる異常値検出や原因調査を自動でやってくれます。
使い方としては以下のような感じです。
- 不自然なアクセス数の変化があった場合の原因特定
- ABテストの際の各テストパターンの実績評価
- 外部サイトへの送客実績、地域別のアクセス数分布の確認(都道府県など)
- ECサイトのファネル分析(ECサイト→製品ページ→カート→確認→購入完了 などの離脱率確認)
- メールマガジンからのアクセスの実績評価(メルマガからのアクセス数・商品購入数などの確認)
- LPの実績評価(アクセス数・PDFのダウンロード数などの確認)
- 分析結果から特定のユーザーのみのセグメントを作成し、Adobe Target(ABテストができるツールです)と連携してコンテンツの出し分けを行う
※Adobeは他にもAdobe Target、
Adobe Audience Managerなどがあり、
当然これらとの連携もスムーズにできます。

Analytics ツールガイドより
自由度が高く柔軟な分析が可能ですが、その分、導入の難易度(値段的にも)が高いので、初心者にはGAの方が向いていると言えます。ちなみに、GA・AAどちらもDOMO、TableauなどのBIツールとも連携できますので、より横断的な分析も可能です。
特定のページを細かく調査!ヒートマップ
Webサイトを作って思ったような成果が出ない時に「ボタンが目立たないのかな?」「情報の配置が悪かったのかな?」などの疑問が出てきますよね。このような疑問の検証に役立つのがヒートマップです。
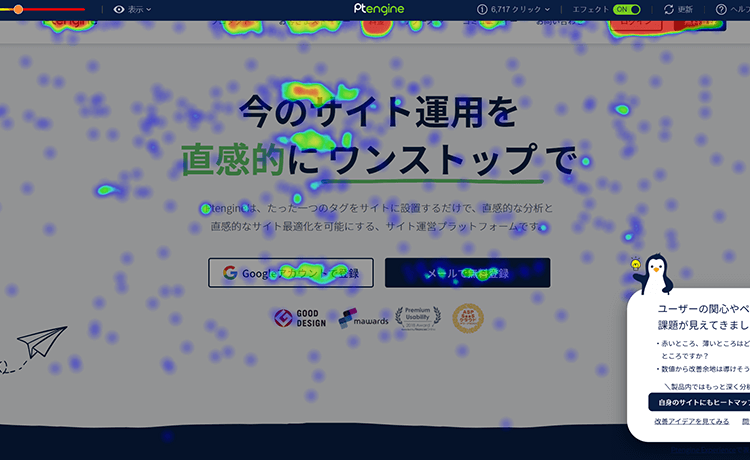
ユーザーの画面上の動きがビジュアル化されて見えるので、仮説の立案やレポートなどの資料作成時に説得力のあるビジュアルが出せるのも特長です。
Ptengine(ピーティーエンジン)
ヒートマップも高機能なものからシンプルなものまでありますが、改善対象ページが膨大だったり複雑だったりしなければ、ほとんどPtengineで事足りると思います。料金が安めで操作もシンプルで習得しやすい点が高ポイント。
具体的な使い方ですが、まずヒートマップで改善対象ページを見て仮説を立てます。その際、ページを作った時の目論見が機能しているか、という点を主眼にして見ていきます。
例えば、サイト来訪者がここまで読んだらコンバージョンポイント(ボタンなど)をクリックしてもらえるだろうと思いページを作成したのであれば、
- そこまでたどり着いているユーザーがそもそも多くない
- そもそもコンバージョンボタンが他の情報に埋もれて気が付かれていない
など、期待したアクションになっていない箇所はないか?という観点でざっとPtengineの画面を見て、気になる部分のスクロール率やクリック率といった数字をピックアップ。
仮説の裏付けとなるデータを取得していきます。
また、もし広告を出しているなら、広告を見た人が訪れるきっかけになったと思われるクリエイティブが機能しているのか(そのクリエイティブは見られている?)効果検証もできます。

Ptengineデモ画面より
ちなみにPtengineのヒートマップ機能は以下のものをよく使います。
- クリックヒートマップ(ページのどこがクリックされているか?)
- スクロール到達率(ページのどこまで読まれているか?)
- アテンションヒートマップ(ページのどこ部分がよく見られているか?)
そして、仮説立案時には改善の目的や仮説、評価指標(売上貢献が高いと思われる指標になるように、大事なページへの総客数やクリック数といった指標を設定することが多いです)、スケジュールを決めておきます。
前編まとめ
Webサイトはどんなにしっかり計画しても、どうしても公開後でなくてはわからない改善ポイントがあります。 そんな時にアクセス解析やヒートマップを使って、ユーザーのニーズにフィットするサイトになるよう、常に改善を積み重ねたいですね。
後編は、競合分析、行動分析ツールをご紹介いたします。
執筆者紹介

鈴木 智子氏
Webプロデューサー兼プランナーとしてソニーグループを始め、多種多様な業界・業種のWebサイトを構築。最近はUXリサーチをはじめとした、ユーザー体験改善に関わる業務を推進中。元アートディレクター。

安藤 健翔氏
スポーツビジネスにおいてAdobe Analytics、Adobe Target、Marketoを活用したデジタルマーケティング施策に携わる。前職では大手航空会社のAdobe製品を活用したデジタルマーケティング施策を担当。
