2024.01.24|マーケティング
今話題のWebアクセシビリティ。
皆さんのサイトは対応できていますか?


特に最近よく耳にするWebアクセシビリティ。皆さんのサイトはWebアクセシビリティに対応されていますか?
ソニーでは、グループ会社のWebサイトのアクセシビリティの基準と遵守事項を定めた「ソニーグループウェブアクセシビリティポリシー」を制定しております。弊社はそのソニーグループの1企業であり、ソリューションサービス部としても、様々なお客様のWebサイト制作に携わらせていただいております。
今日は、弊グループ全体でも注力をしており、直近ご相談も増えてきているWebアクセシビリティについて、この記事を通じてお話しさせていただけたらと思っております。
「まだ対応できていない」もしくは「対応したいと思っているけど何から始めればよいか分からない」とお困りのご担当者様向けも多数いらっしゃるのではないかと思いますので、そんな方々のお力に少しでもなれたら幸いです。
1.Webアクセシビリティとは
まず、Webアクセシビリティとは何かについて触れさせていただきます。
Webアクセシビリティとは、年齢や身体状況などに関わらず、あらゆる人々がどのような利用環境下でもWebサイトで提供されている情報にアクセスできることを指します。
WebアクセシビリティのガイドラインはJISやW3Cから提供されていて、達成の度合いを評価するための基準として活用されております。レベルもいくつかに分かれており、どこまでの基準達成を目標とするかでサイト制作のボリュームなども変わってきます。
ワードチェック!!
- JIS
- Japanese Industrial Standardsの略。
日本産業規格(JIS)は、産業標準化法に基づき制定される、鉱工業品、データ、サービスなどに関する国家規格のことです。 - W3C
- World Wide Web Consortiumの略。
Webで使用される技術の標準化を行う非営利団体の名称。
2.Webアクセシビリティの必要性が加速
Webサイトを通した情報の提供は、今や私たちの生活には必要不可欠なインフラとなっており、現実の世界でバリアフリー化が広がっているのと同じように、Webの世界でもアクセシビリティの重要性が増しています。
デジタル庁のサイトでも「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的に「ウェブアクセシビリティ」の向上に取り組んでいると公表されており、ウェブアクセシビリティ導入ガイドブックなどの資料提供が行われています。
また、2016年から施行されている障害者差別解消法が2021年に改正され、その改正法が2024年4月から施行となります。障害のある人への合理的配慮の提供が国や地方公共団体などに義務付けられていますが、施行後は民間の事業者も義務化されるため、この法改正がWebアクセシビリティの必要性を加速させている背景の1つにもなっているかと思います。
3.Webアクセシビリティ対応の例
では、実際にWebアクセシビリティに対応すると言ってもどのようなイメージを持てばよいのでしょうか?
ここからは対応例について、一部にはなりますがご紹介させていただきます。
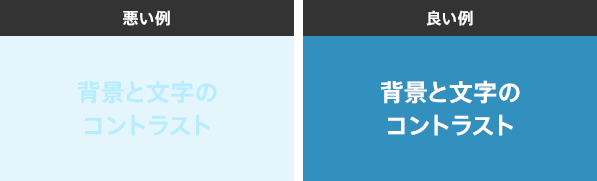
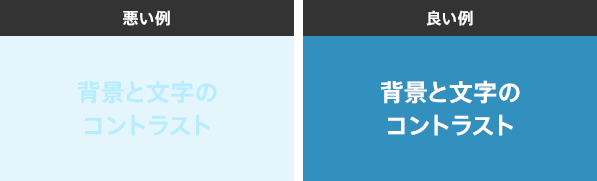
背景と文字のコントラストを調整


画像や表、図への代替テキスト(alt属性)追加


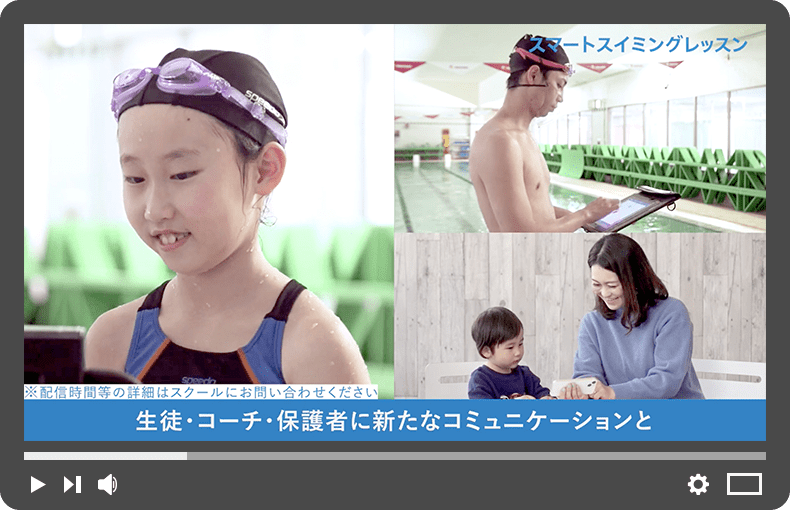
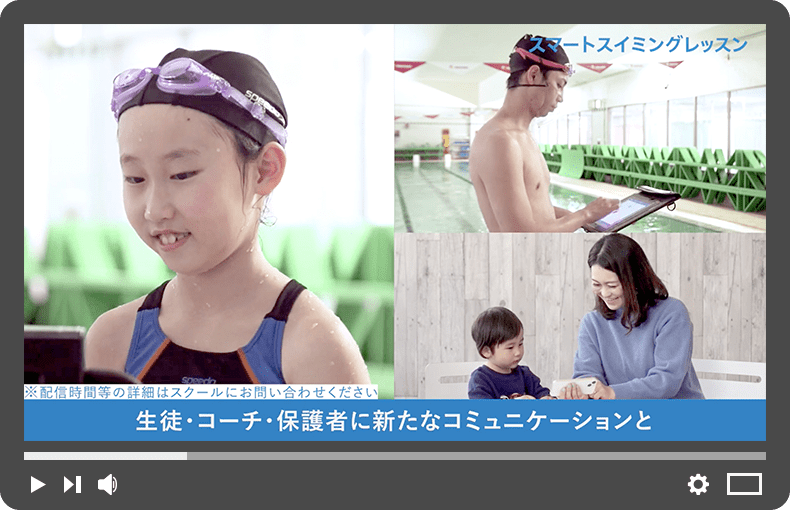
映像コンテンツへの字幕追加


4.Webアクセシビリティ対応によるメリット
細かなルールに沿って進める必要があるWebアクセシビリティは少し複雑なイメージがあるかもしれませんが、対応をすることで事業者側にメリットがあります。いくつかご紹介いたします。
より多くのユーザーに情報を届けることができる
Webアクセシビリティが対応されていることで、身体に不自由さを抱えているユーザーもサイトから情報を入手することができるようになります。
また、今後増加する高齢者も快適にサイトを閲覧することができるため、サイト満足度にもつながります。
SEO対策
快適に使えるサイトではユーザーも回遊しますし、画像への代替テキストなどのアクセシビリティへの考慮は、検索エンジンのクローラーにWebサイト上の情報を正確に認識してもらうことにもつながります。
Webアクセシビリティを意識したサイト制作は結果的にSEO対策にもつながるのです。
5.弊社でご対応可能なWebアクセシビリティ改善ご支援
ここまでWebアクセシビリティについて記述をさせていただきましたが、実際に弊社・ソニーネットワークコミュニケーションズではどのようなご支援が可能なのか、ご紹介をさせていただきます。
① ソニーのレギュレーションを参考にお客様ポリシーに沿った対応策をご提案
お客様によってはグループ全体で既にポリシーをお持ちのケースがあり、その場合はご希望のレベルを達成できるようご対応をさせていただきます。
ただ、そのようなベースとなるルールがないお客様ももちろんいらっしゃいます。そのようなお客様には、本ブログの冒頭でもお伝えさせていただいた、ソニーグループのウェブアクセシビリティポリシーを参考に、ご対応範囲のご提案をさせていただくことも可能です。
② Webアクセシビリティに関する細かなサポート体制
HTMLコーディングやデザインの視点ではもちろん、お客様によっては、サイト上に様々な画像や動画などを掲載されるケースもございます。弊社ではなく他ベンダー様でご制作される動画などの細かな部分についても字幕に対するアドバイスなどを実施させていただくことが可能です。
③ 適合証明書の取得までサポート
Webアクセシビリティを対応していることを証明するための適合証明書は、業界問わず、適合証明書をサイトに掲載されている企業様は増えており、サイトに訪れたユーザーに対して安心かつ安全なサイトであることを伝えられます。こちらの証明書もご希望のお客様には弊社側で第三者機関とやり取りのうえ、取得させていただいております。
6.弊社事例のご紹介
最後に、Webアクセシビリティ向上を目的としたコーポレートサイトリニューアルについてご相談いただいた大手金融会社様の事例をご紹介いたします。
本件は、お客様よりWebアクセシビリティ改善を主目的としたサイトリニューアルを行いたいというお問い合わせが最初のきっかけとなり、プロジェクトが始動しました。まずはコンペを開催し、開発ベンダーを選定したいという進め方のご希望もありましたので、Webアクセシビリティだけではなく、コンペ開催前のRFP作成ご準備からリニューアルまで一気通貫でご支援をさせていただきました。
サイトリニューアルをどう進めたら良いか分からないというお客様にもイメージしていただきやすい流れのプロジェクト例となりますので、ぜひご覧いただけたらと思います。
リニューアル概要
- お客様情報
- 大手金融会社様
- ご相談のきっかけ
- Webアクセシビリティ向上という明確な目的をお持ちの状態で、リニューアルの進め方についてご相談をいただきました。
- プロジェクト期間
(リニューアル開発部分のみ) - 約1年間
本リニューアルのポイント
本件はWebアクセシビリティ対応だけでなく、リニューアル前のRFP作成準備から伴走型でご支援させていただきました。
最初のお問い合わせからリニューアルまでの流れ
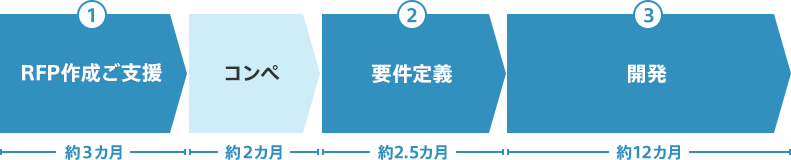
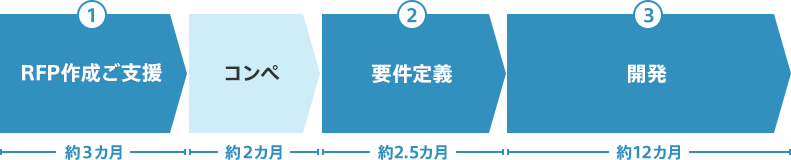
以下が本プロジェクト全体の流れとなります。
弊社でご対応させていただいた①~③の各フェーズについて詳細をご説明させていただきます。
全体のプロジェクトの流れ


① RFP作成ご支援
RFPとはRequest for Proposalの略で、提案依頼書のことを指します。要件定義書のラフ版とイメージいただくと分かりやすいかもしれません。しかし、ラフ版とは言え、リニューアルコンペに参加するベンダーに対して正確に要望を伝え、的の得た提案をしてもらうための重要な資料となり、その作成を弊社でご対応させていただきました。
本案件では、Webアクセシビリティの観点ではもちろん、その他課題もお客様側でお持ちでしたので、リニューアルの方向性を定めるため、サイトの現状調査や競合調査の実施、また、複数部署様に対してサイトに担ってほしい役割や改善したい部分についてヒアリングを行い、様々な情報を収集させていただきました。
運用面での課題もこのタイミングでお伺いさせていただきました。収集した情報量は膨大になりますが、このフェーズでステークホルダーの皆様に現状の課題や将来やりたいことを発散いただくことで、開発フェーズで後戻りするリスクを格段に減らすことが可能です。
② 要件定義
複数社のコンペを経て弊社を開発ベンダーとして選定いただき、要件定義のフェーズに入ります。
RFP作成ご支援のフェーズでもお客様のご要件はヒアリングしていましたが、この要件定義フェーズではさらに細かな会話を実施いたしました。
コンペでご提案していた内容に対して変更のご依頼をいただくケースもある為、再度ご要件の確認を行い、お客様側システムの細かな状況ヒアリングなど、開発フェーズで後戻りする必要がないよう細部までディスカッションを行いました。
この要件定義フェーズで開発詳細スケジュール、正式なお見積りが確定し、お客様と合意後、開発スタートです。
③ 開発
お客様・弊社双方の認識を揃えるため、週次で定例を行い、開発を進めていきました。作業の進捗や相談事項、タスクのリマインドを会話することで、スケジュールの遅延防止や、認識相違があった際の迅速なキャッチアップにつながります。
アクセシビリティの観点ではHTMLコーディングやデザイン上の課題解決だけに留まらず、細かな部分まで徹底した議論を行いました。
図や表が多いサイトでしたので、それぞれのalt属性にどのような説明文を付けるかや、別会社で制作をされていたサイト掲載動画についてもアクセシビリティの視点でサポートをさせていただきました。動画のサポートについて、具体的には、絵コンテの段階から拝見させていただき、どのような字幕を追加すればよいのかのアドバイスや、最終的に出来上がった動画のコントラスト比のチェックなどを実施させていただきました。
また、Webアクセシビリティ適合証明書を、弊社にて第三者機関とやり取りのうえ取得し、サイト掲載までご対応させていただきました。
7.まとめ
以上、Webアクセシビリティについて、弊社でのご対応事例も交えながらご紹介させていただきました。
この記事を通して、皆さんのWebアクセシビリティに対する理解が少しでも深まっていたら幸いです。
また、今後の進め方について相談したい、そもそもリニューアルの進め方自体がよくわからないという場合でも、まずはざっくばらんにお話しいただく形で構いませんので、お気軽にお問い合わせいただけたらと思います。
