Blogブログ
2022.01.12|デザイン
2021年 Webデザイントレンド振り返り


昨年に引き続きリモートが中心となった2021年のワークシーン。
消費活動もオンライン中心となり、人々の企業へのファーストインプレッションはWebサイト上での体験が起点となることが多くなっています。
企業の印象を左右するWebサイトのデザインは、必ずしもトレンドに倣う必要はないですが、知っておくと制作時に何かと役に立つかもしれません。そこで、今年もWebデザイントレンドを紹介していきます。
最新Webサイトデザイン トレンド
1.3Dグラフィック

昨年も取り上げた3Dグラフィックは、サイト来訪者に他のサイトとは違うユーザー体験を提供できるため、人気が続いているようです。
専用のプラットフォームを使えば特殊な知識がなくても制作することができるため、多くのデザイナーが3Dに手を掛けることができただけでなく、表示が高速化されスムーズに閲覧ができる環境が整ったようになったことも人気の後押しとなっているようです。
カーソルの動きに合わせて視点が変わるギミックはよく見られるように、3Dを利用することによって、平面的なサイトと一線を画す没入感を演出できたり、サイトの一部に3Dを組み込むことでもメリハリをつけたりすることができます。
2.幾何学模様を取り入れたデザイン

無機質な図形は、シンプル故に物足りなさを感じさせてしまうかもしれませんが、構図や配色、図形同士や文字との組み合わせでオリジナリティあふれるデザインになります。
メンフィスデザインを彷彿とさせるビビットな色と幾何学模様の組み合わせでポップさを、ネオンカラーと組み合わせて近未来さを、などの組み合わせは多数あるので、自由で多彩な表現が可能。
イラストを新規で起こすより、手軽にユーザーの印象に残りやすいデザインを生み出すことができます。
グラフィックだけでなく、写真やフォントの一部に幾何学模様を取り入れるのも他のデザインと差別化させる一つのアイデアかもしれません。
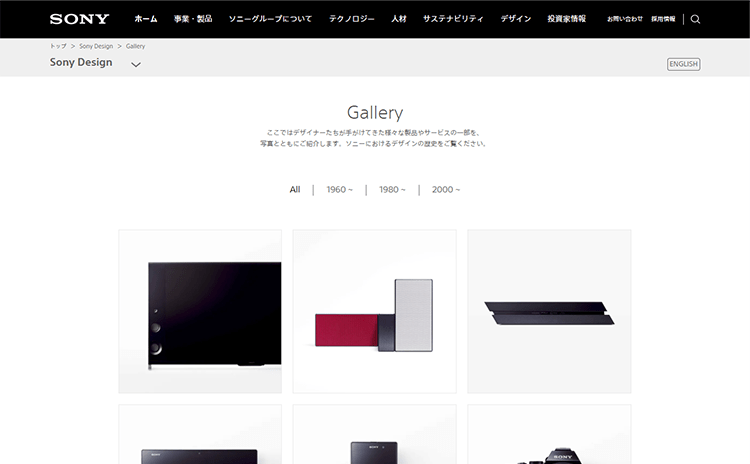
3.コンテンツが一覧化されたデザイン

商品写真やイラストなどの要素を敷き詰めたデザインもよく見られます。
要素が一覧化されているので、気になるコンテンツへ即座にアクセスできユーザーも快適なWeb体験ができそうです。

あえてレイアウトを崩すことでそのコンテンツに注目させるだけでなく、遊び心のあるデザインに仕上げることもできます。動きをつけるとユーザーを飽きさせず、滞留時間の増加も見込めるかもしれません。
4.アシンメトリー(非対称)レイアウト

統一感のあるグリッドレイアウトはコンテンツが整理されていて見やすいですが、アシンメトリー(非対称)レイアウトであえて崩すことでよりデザイン性が高められ印象に残りやすいサイトとなります。
要素をあえてずらしたり、グリッドから外したりといった遊びを加えることで自由度が高まりますが、来訪者が違和感を抱かないようバランスが重要です。
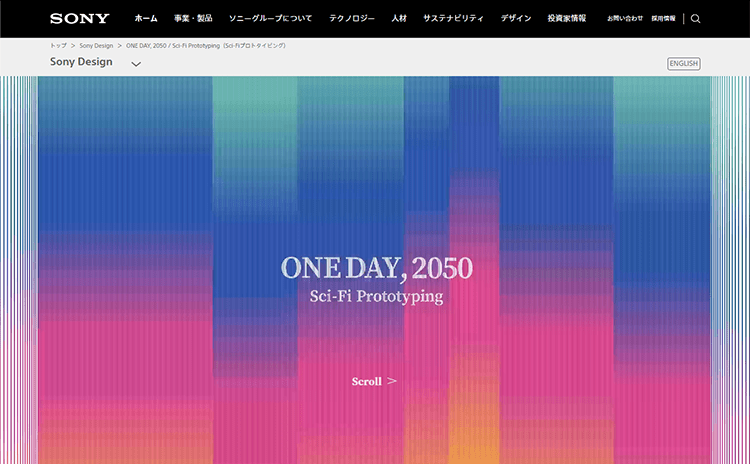
5.立体的なグラデーション

ONE DAY, 2050 / Sci-Fi Prototyping(Sci-Fiプロトタイピング)
ここ数年のデザインでグラデーションは人気でしたが、最近は色のコントラストがはっきりとした立体的なグラデーションを目につくようになりました。Appleの新しいOSのデフォルト画面が代表的です。
特にWeb広告では、ダークモードでも通常モードでもどちらでも目につきやすいようにグラデーションを見かけることが多いかと思います。
もはやトレンドから定番になりつつあるパララックスも、より表現が複雑になり、立体感のあるものやアニメーションを取り入れたデザインが最近の人気です。
配色選びをアシストするツールも多くあり、ブランドに合った独自のものを探してみてはいかがでしょうか。
6.目に優しい柔らかい配色

コントラストの強いグラデーションがトレンドの一方で、柔らかい配色のデザインを採用したデザインも多く見受けられます。
社会環境の急激な変化からくる不安からか、柔らかで、落ち着いた、安らぎを与えるような色味が人気の背景にあるようです。
7.グラスモーフィズム

グラス越しにものを見るとぼやけて見えるような効果を演出したデザインです。
先ほどあげた「目に優しい柔らかい配色」とともに来訪者に柔らかい印象を持たせることができます。
また、要素を重ねるごとに透明度を調節することで平面のWebサイトに奥行き感を出せます。背景のビジュアルも活かしつつUIも担保されているのも人気の理由かもしれません。
8.モーション&インタラクティブ
モーション&インタラクティブは、スクロールするごとに視点に合わせてコンテンツが変化するような大きな動きがあるものから、カーソルオンやCTRボタンのクリックなどで変化するものまで、細部へのギミックを凝らすことで来訪者を飽きさせません。
特に最近は動画を活用したサイトも多く、静止画以上の情報量を来訪者へ伝えることができます。ただし、こだわりすぎてサイトの表示が重くなるとユーザーが離れてしまうので注意が必要です。
まとめ
2021年は以前にも増してパーソナルコマースが進みました。今後もより一層個別化されると考えられるため、パーソナライズに慣れた来訪者に合う訴求が求められるように思います。
デザインもパーソナライズ化の流れが来ておりGoogleの「Material You」もその一つ。2014年に発表した「Material Design」から進化した、WebやAndroid環境の色や形がカスタマイズできる機能です。
こうした流れもあり、他社との差別化として、来訪者のインサイトと合致した唯一無二のサイト体験を提供するために、トレンド、オリジナリティを追究したWebデザインがこれまで以上に必要となるのではないでしょうか。
そのためには、自社ブランドを改めて分析し他社とのプライオリティをアウトプットすること、来訪者の属性やインサイトを見極めて的確な訴求をすること、シーンに合わせた適切なタッチポイントの選定が必要になるかと思います。